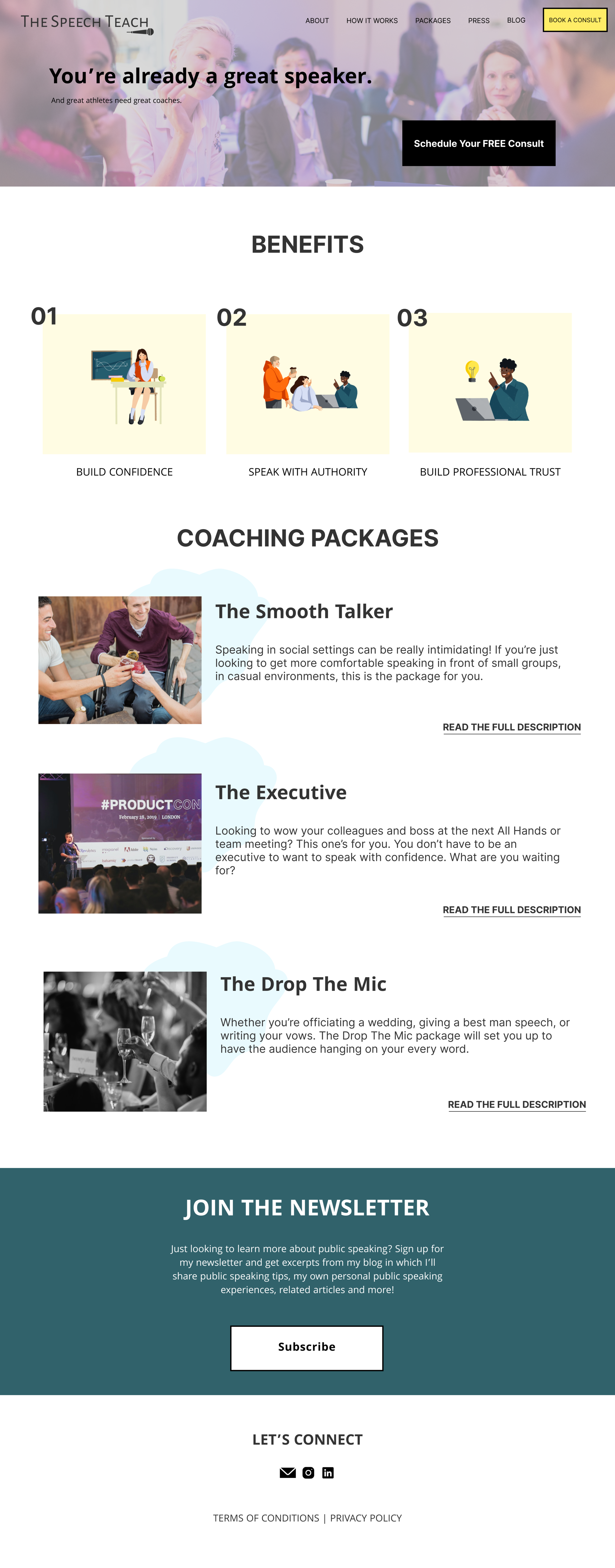
The Speech Teach
A responsive site redesign for a professional public speaking coach.
Product: Desktop & Mobile
Role: UX Designer, UX Researcher, UX Writer
Tools: Figma, Google Workspace
Design Process
Click any button below to explore the different phases of this project.
PROJECT INSIGHTS:
For a lot of people, public speaking is as intimidating as a mythical beast. It’s built up in our heads to be an unconquerable skill. Studies show that the inability to excel in this field could have actual negative repercussions both professionally and personally. According to ethos3, a presentation building platform, a fear of public speaking can diminish wages by 10% and can also limit promotions to management by 15%. Additionally, most of the value (55%) of public speaking can be drawn non-verbal communication.
During the discover phase, I prioritized analyzing why folks seems to have such a phobia around public speaking both in work settings and those of the social nature. Unlike tangible phobias or discomfort around heights, spiders the fear and hesitance around public speaking is one that is perpetuated and given life within a participants mind. I was curious on whether there was a way to get ahead of this within the design framework of Ashlie’s new site.
DISCOVER
The Problem
Tenured public speaking professor, Ashlie Klepper aka The Speech Teach, is looking to expand her freelance coaching business but her site is outdated and doesn’t reflect the extent of her expertise and personality. There is also currently no built-in option for a prospective client to book a consult.
The Solution
Design an intuitive website with a seamless consultation booking flow so visitors can easily sign up for a consult session with The Speech Teach.
Goals
Make booking a coaching consult an intuitive, seamless, and transparent process.
Create designs that would reflect the client’s personality and approach to coaching.
Offer a booking experience that would be make a client want to return.
Primary Research
To kick off my primary research, I felt I needed a bit more insight into how individuals felt about public speaking in general; their comfort, the pain points, the frequency at which they found themselves in settings that required it and how they felt it could potentially benefit their lives.
4 out of 6 of the interviewees rated themselves 5 or below at public speaking, on a scale from 1-10, 1 being the weakest, 10 being the strongest.
90% of participants felt they’d reap the benefits of public speaking when in professional environments.
2 participants felt they’d see the application of public speaking skills when speaking at special occasions.
85% of interviewees felt public speaking lessons would also help ease their social anxiety in non-professional environments.
Key Takeaways
Secondary Research
During the secondary research, I analyzed the websites of larger coaching organizations like Public Speaking NYC and Toastmasters to get an idea and gain empathy for clients in this space and see what structures and layouts were expected for these kinds of services. It was also important to me to get a good idea of the varying kinds of booking flows that clients might potentially be interacting with and identify their benefits and pain points. For that I looked at Peachy and Google Products Consultation.
Click on image to expand.
When it came time for the Define part of the design process, I wanted to ensure I was incorporating the most important details from the User interviews and Competitive Analysis into a realistic prospective customer.
DEFINE
User Persona
After synthesizing the research, I found a ton of commonalities amongst all the interviewees. To best serve these similarities I create the below user persona. Sarah is a successful Human Resources professional who has worked her way up the ladder. However, she fears any situation in which she has to speak in front of her coworkers. She knows this shortcoming has the potential to stifle her professional development and wants to do something about it before it feels too late.
Click on image to expand User Persona.
While the research part of the project was very apparently important to the design process as a whole, I was really excited to finally dig into the the user flow and site layout and design to bring the ideas I had been visualizing to life.
DEVELOP
User Flow
Once I had the image of a user painted, it was easier to infer what obstacles were important to eliminate and account for.
Goals
Intuitive booking process
Free consultation before committing
Perceived kindness and openness through the coach’s site
Details on what a consultation/session would look like
Once I accounted for all of these goals I created the user flow on the right. Because of timing for this project, I focused on only flow: booking a free consultation.
Wireframing
After establishing the users steps to successfully complete the booking flow, I was able to start a lo-fidelity wireframe. This helped me identify any gaps and discrepancies that would create obstacles for an intuitive experience. It was helpful to know that I could first create the framework for the designs and then fill in the details once I had more of the branding and style established as well.
Branding & Style
Now that I had the skeleton for my design, it was time to think of the site’s branding. While the client had asked for an aesthetic that expressed professionalism and a lightheartedness, I also had the user’s journey and emotions to consider.
High-Fidelity Mockups
Now that I finalized my style guide, it was time to build the high fidelity mockups.





DELIVER
After determining my user flow, wireframing, and iterating on higher-fidelity mockups I was ready to prototype and go through user testing to find out if the website would be intuitive and functional for a user.
Prototyping and Testing
For this project, a prototype was created for the booking a consultation flow, only. I recruited four participants, between the ages of 28 and 73, to test them.
To get the most out of my research, I used the Contextual Inquiry methodology, to be sure that I was understanding the participants motives and obstacles to their full extent. That way I could efficiently apply this feedback to any iterations that were necessary.
I used Google Meet to observe firsthand the user’s process. I asked that the participants vocalize their thought process while moving through the flow.
After they completed the flow, I ran through a Q&A so to dive deeper into their feedback and exactly how they felt about the flow and the product.
Click on image to expand.
Priority Revisions
Some elements like hover effects on buttons were absent from the final high fidelity. This was a bit confusing for testers as they weren’t clear if they were selecting a time correctly. Additionally, I changed the background color for the schedule a consult and booking confirmation pages as some testers felt the yellow distracted from the page itself and the required tasks.
Click on image to expand.
I also added an individual product page for The Smooth Talker package so a visitor could explore what it entails before signing up for a consultation.
Click on image to expand.
Conclusion + Final Learnings
If I had all the time in the world, I could’ve kept iterating till the year ended but since this was a student project with a prospective end date, I was aware that wouldn’t be in my best interest.
The end result I was left with was more polished, intuitive, and interactive than my first wireframes and high fidelity mockups, however they still left much to be desired. This project only increased my excitement for the next one.
FINAL PROJECT INSIGHTS:
Through the shorter timeframe of this capstone, I learned the importance of intentionality. Ensuring that each part of the design phase has a specific purpose solves for the potential of wasted efforts. When it comes to public speaking, not only are folks wary about being vulnerable during the act itself but also when they’re answering questions about it. In my next project, I hope to use more creative ways to really tap into the empathy of a customer’s experience and establish more advanced features that would leverage their time engaging with the product.







